HTML Struktur und Aufbau
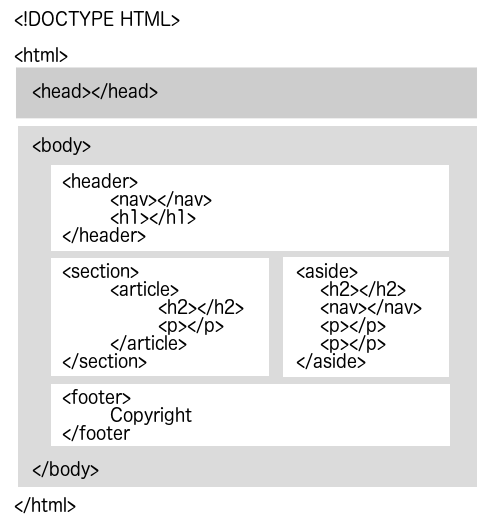
Richtiger Aufbau eines HTML Dokuments (DOM)
Ein HTML5 Dokument sollte durch die folgenden HTML-Elemente strukturiert werden.
<!DOCTYPE HTML>
Jedes HTML5 Document muss mit <!DOCTYPE HTML> beginnen, sodass der Browser das Dokument auch als HTML-Datei erkennt und es entsprechend darstellen und ausführen kann.

<html>
Nach dem DOCTYPE-Element folgt der <html> Tag, dieses das restliche Dokument umschließt und somit die Grenzen des HTML-Dokuments festlegt.
<head>
Nach dem öffnenden html-Tag folgt der <head> eines HTML-Dokuments.
Der Inhalt des Heads ist für den Benutzer einer Website nicht sichtbar.
Vielmehr beinhaltet der Head Informationen über das HTML-Dokument, wie Darstellungshinweise für den Browser oder wichtige Hinweise und einen Überblick für Suchmaschinenen.
Auch externe Scripte und Styles werden dort hinterlegt, falls sie für den Sichtbaren Bereich notwendig sind. Ansonsten werden sie in den Footer verschoben um die Ladezeit zu optimieren.
Der Head sollte folgende Elemente besitzen:
- <meta http-equiv="Content-Type" content="text/html" charset="UTF-8"/>
Gibt dem Browser die Anweisung, für das HTML-Dokument den Zeichensatz UTF-8 zu verwenden, dieser auch die Umlaute ä, ö, ü sowie weitere Sonderzeichen beinhaltet.
- <meta name="viewport" content="width=device-width, user-scalable=yes, initial-scale=1.0" />
Gibt dem Browser die Information, die volle Breite des Bildschirms zu nutzen und den Inhalt in Originalgröße anzuzeigen. Dies ist unteranderem für ein Responsive Design sehr wichtig.
- <link rel="shortcut icon" href="Pfad_zum_Favicon/favicon.ico" />
Dort wird das sogenannte Favicon hinterlegt, welches in den Browsertabs neben dem Title angezeigt wird. Als Favicon wird meist das Logo einer Firma oder Website verwendet.
- <link rel="alternate" hreflang="de" href="http://de.example.com/" />
Angabe der Sprachevariante einer Webseite. Ist notwendig, dass Suchmaschinen jeweils die richtige Sprachvariante in den Suchergebnissen ausgeben und Browser eine Übersetzung der Seite anbieten können.
- <title>Titel des HTML-Dokuments</title>
Der Titel wird im Browsertap sowie in den Suchergebnissen angezeigt.
- <meta name="description" content="Inhalt dieser HTML-Seite" />
Beinhaltet eine Zusammenfassung über den Inhalt des Dokuments, diese wird oftmals von Suchmaschinen in den Suchergebnissen verwendet.
- <link href="Pfad_zum_CSS_Dokument/Dateiname.css" rel="stylesheet" />
Hinterlegen von externen Stylesheets oder Inline Styles, die für das Rendering des Sichtbaren Bereiches notwendig sind.
- <script src="Pfad_zum_Script/Scriptname.js">
Hinterlegen von externen Scripten oder inline Scripts, die für das Rendering des Sichtbaren Bereichs notwendig sind.
<body>
Im <body> befindet sich der eigentliche Inhalt des HTML-Dokuments, dieser auch für den normalen Websitebesucher sichtbar ist.
Aus Gründen der Übersichtlichkeit für den Entwickler und einer einfacheren Verarbeitung für den Browser und Suchmaschinen wird der Inhalt des Bodys in verschiedene Bereiche eingeteil, die im nachfolgenden aufgezeigt werden.
<header>
Im <header> wird typischerweise die Navigation <nav> und die Hauptüberschrift <h1> einer Website hinterlegt.
Der Header befindet sich am Anfang des Body-Tags.
Zu beachten ist hier, dass es sich hier nicht um den bereits behandelten <head> handelt. Denn im alltäglichen Sprachgebrauch werden diese beiden Begriffe oftmals nicht korrekt verwendet und getrennt.
<section>
Eine Section ist eine inhaltliche Abgrenzung eines bestimmten Bereiches.
In einer Section befinden sich im Normalfall mehrere <article> Elemente, deren Content aus einen inhaltlich zusammenhängenden Thema besteht.
<article>
Ein Article beinhaltet einen Inhaltsblock und somit den eigentlichen Inhalt in Form von Texten und/oder Bildern.
Jedes Article Element kann auch einen eigenen <header> beinhalten, in diesem beispielsweise die Zwischenüberschrift steht.
<aside>
In einem Aside-Element kann ein Inhalt neben einer Section dargestellt werden.
Dieses HTML-Element bietet sich für eine zweite Seiten-Navigation oder für zusätzliche Informationen an.
<footer>
Der Footer ist wie die Navigation auf jeder Unterseite identisch und besteht meist aus mehreren Teilen.
Viele Footer beinhalten die Kontaktdaten und eine Übersicht über die wichtigsten Seiten inklusive einer Verlinkung zum Datenschutz und Impressum.
Die Letzte Zeile eines Footers besteht in der Regel aus dem Copyright + Websitename + Jahreszahl.
Im Folgenden finden Sie für einen besseren Überblick alle aufgezeigten HTML-Elemente als vollständigen HTML-Code.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, user-scalable=yes, initial-scale=1.0" />
<link rel="shortcut icon" href="Pfad_zum_Favicon/favicon.ico" />
<title>Webseiten Titel</title>
<meta name="description" content="Inhalt dieser HTML-Seite" />
<link href="Pfad_zum_CSS_Dokument/Dateiname.css" rel="stylesheet" />
<script src="Pfad_zum_Script/Scriptname.js">
</head>
<body>
<header>
<nav>
<ul>
<li>Navigation</li>
</ul>
</nav>
<h1>Hauptüberschrift</h1>
</header>
<section>
<article>
<header>
<h2>Artikel Titel</h2>
<p>Veröffentlicht am <time datetime="">13. März 2018</time> </p>
</header>
<p>Inhalt meines Artikels.</p>
</article>
<article>
<header>
<h2>Artikel Titel</h2>
</header>
<p>Inhalt meines Artikels.</p>
</article>
</section>
<aside>
<h2>Über Sektion</h2>
<p>Inhalt meines Aside-Elements.</p>
</aside>
<footer>
<p>Kontaktdaten & kleine Sitemap</p>
<p>Copyright 2009 Your name</p>
</footer>
</body>
</html>