Chrome DevTools - Entwicklertools
Informationen zu den Entwicklertools
- lässt sich in den folgenden Tastenkombinationen oder mit einem Rechtsklick und Untersuchen öffnen
- Verwende Ctrl+Shift+I (oder Cmd+Opt+I auf einem Mac) um die DevTools zu öffnen
- Verwende Ctrl+Shift+J (oder Cmd+Opt+J auf einem Mac) um den Menüpunkt Console in den DevTools zu öffnen
- Verwende Ctrl+Shift+C (oder Cmd+Shift+C auf einem Mac) um den Menüpunkt Document Object Model zu öffnen
- es kann direkt im Browser getestet und entwickelt werden
- alle Änderungen können sofort angezeigt werden
- zeigt die tatsächliche Interpretation des Document Objekt Model
- Überprüfung der Ladegeschwindigkeit
- Anzeigen von auftretenden Fehlern in der Console
- ermöglicht debuggen von HTML, CSS und JS
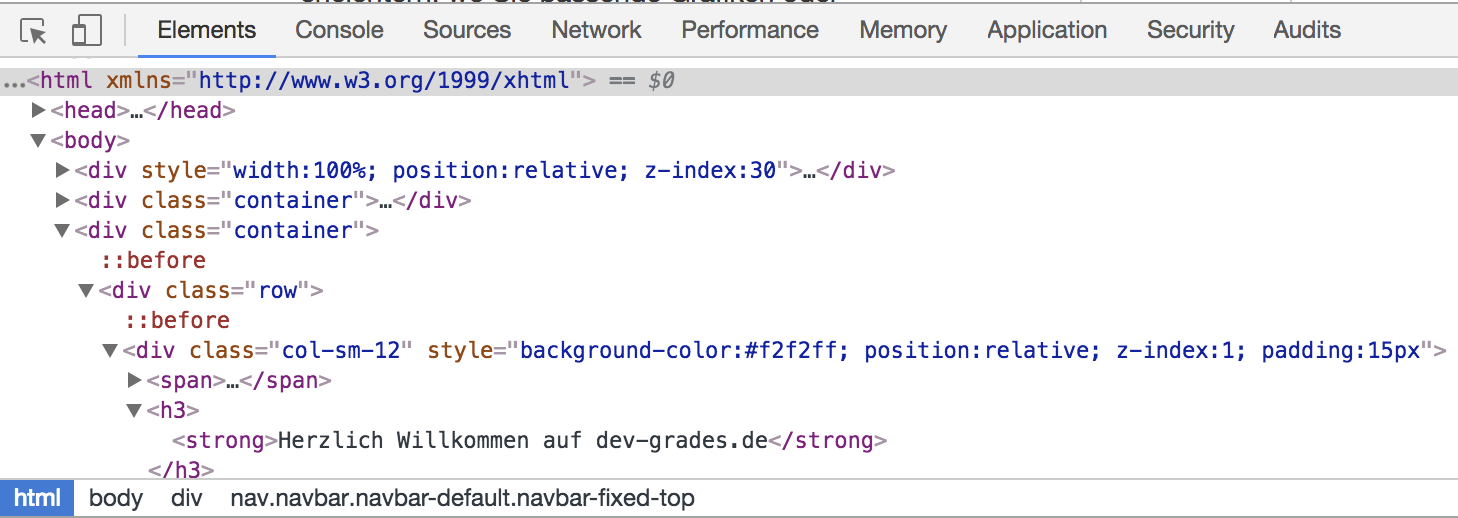
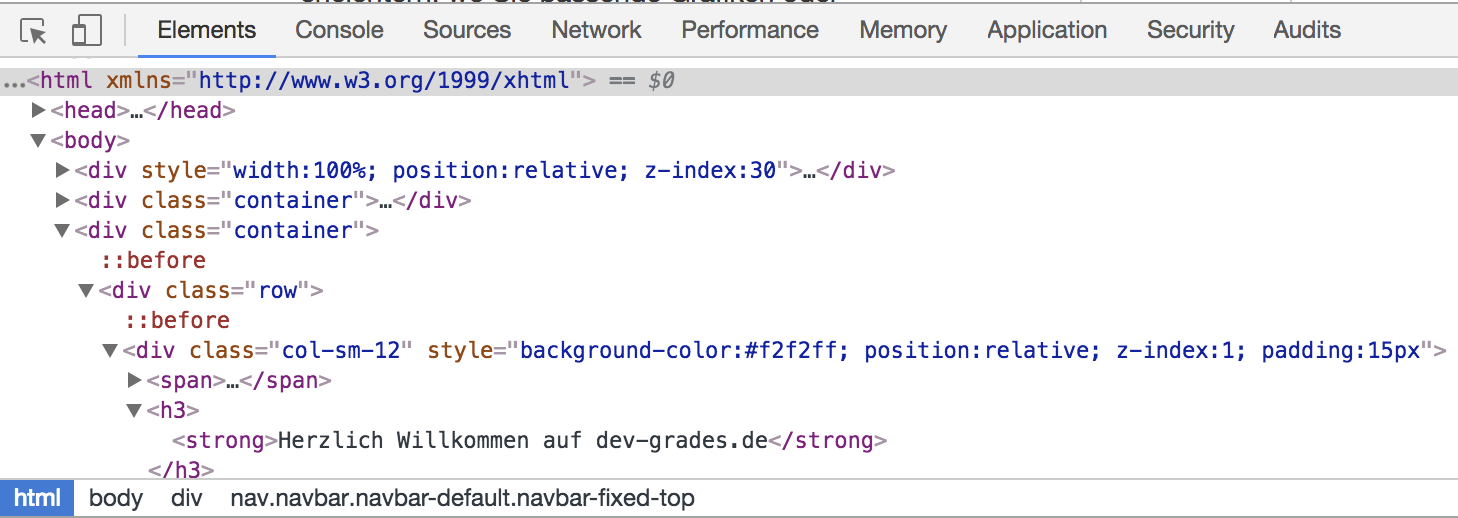
Document Objekt Model (DOM)
- Spezifikation einer Schnittstelle zum Zugriff auf HTML- oder XML-Dokumente
- vom World Wide Web Consortium (W3C) definiert
- Implementierung besteht aus Klassen mit deren Methoden und Attributen
- erlaubt Computerprogrammen den Inhalt, die Struktur und das Layout dynamisch zu ändern

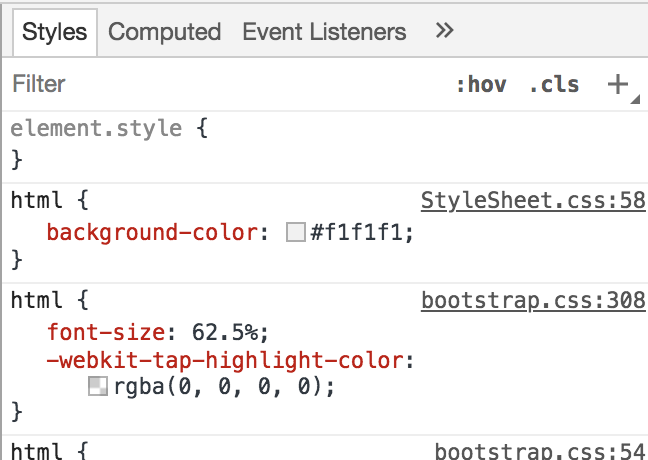
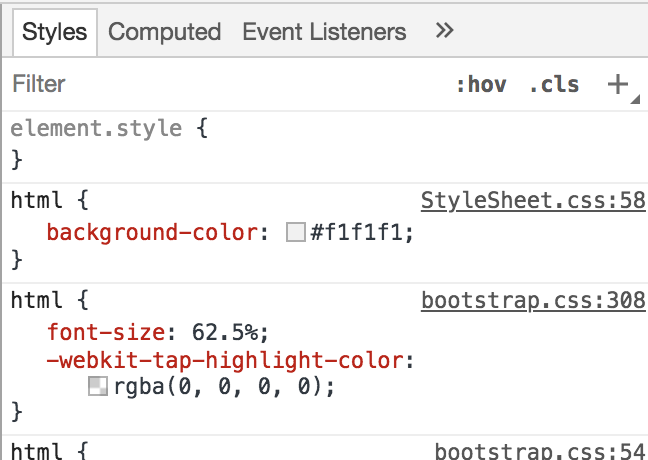
CSS Überprüfen
- Überblick über die Styles verschaffen
- CSS-Änderungen direkt im Browser testen
- Quelle eines Styles herausfinden

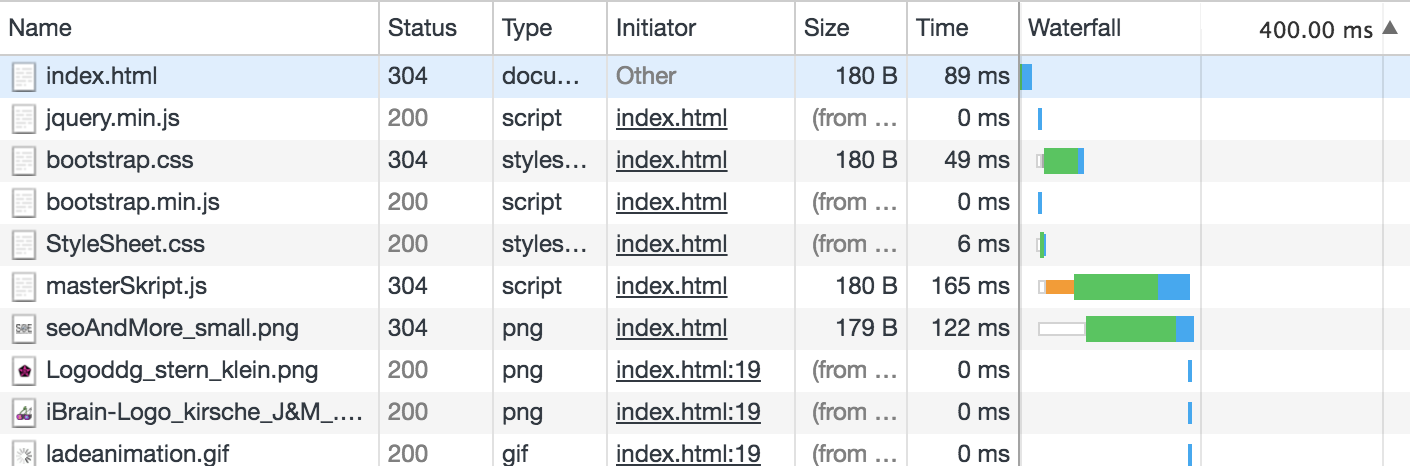
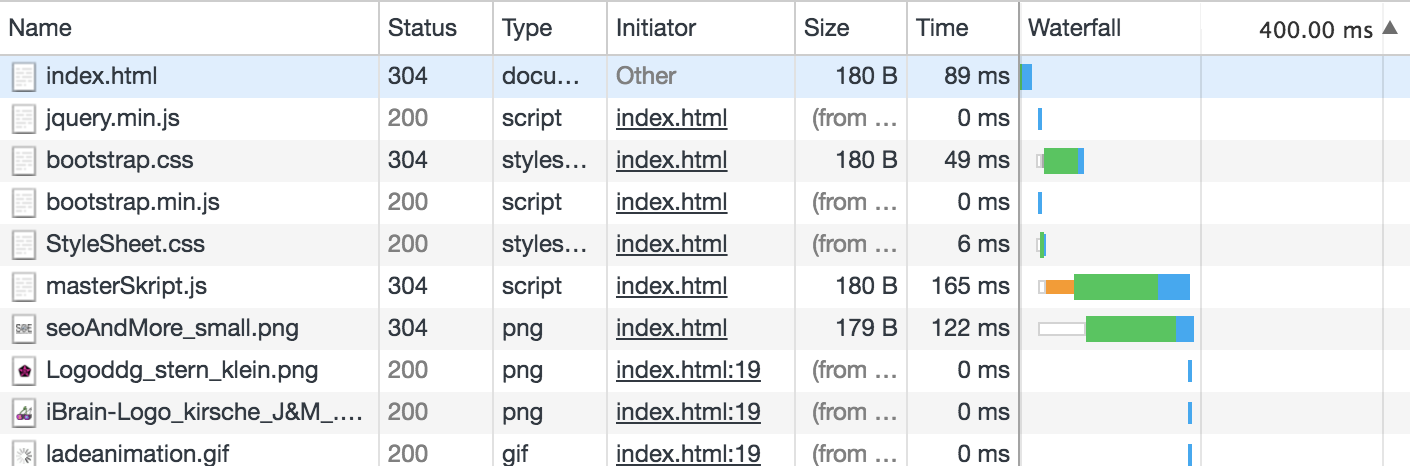
Network
- Netzwerk Schnelligkeit verbessern
- Ladevorgang der verschiedenen Objekte im Wasserfall Diagramm
- Aufdecken von zeitintensiven Objekten und Engpässen, welches Objekt ist für die lange Ladezeit verantwortlich

Ähnliche Entwicklertools finden sie auch in allen anderen modernen Browsern